重慶潤雪科技有限公司(2008年至今),專注于網站建設、網站制作、網頁設計、小程序開發、公眾號開發、app開發的技術服務商。
每一步都修改到滿意后在付款,用價格、質量、服務說明一切。
日期:2021-04-21 13:49 瀏覽量:5445
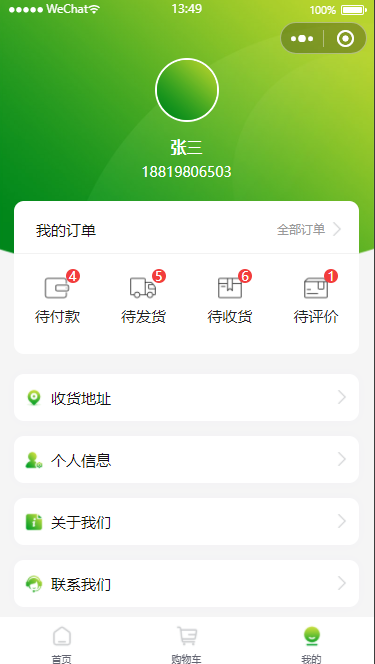
微信小程序制作分享商城用戶中心設計,用戶中心小程序代碼分享,商城的用戶中心一般功能寶行我的定管理、收貨地址管理,個人信息的修改、關于我們,聯系我們等常規操作。

wxml代碼:
<view class="m1"> <view class="m"> <view class="im"> <image src="/image/a1.jpg" mode="aspectFill"></image> </view> <view class="name">張三</view> <view class="tel">18819806503</view> </view> <view class="orsta"> <view class="lis"> <navigator url="" class="myview" hover-class="none"> <text class="zt">我的訂單</text> <view class="yt"> 全部訂單 <image src="/image/a59.png" class="yimg"></image> </view> </navigator> </view> <view class="ms"> <view class="li"> <navigator url="" hover-class="none" class="mm"> <image src="/image/a46.png"></image> <text class="t1">待付款</text> <text class="t2">4</text> </navigator> </view> <view class="li"> <navigator url="" hover-class="none" class="mm"> <image src="/image/a47.png"></image> <text class="t1">待發貨</text> <text class="t2">5</text> </navigator> </view> <view class="li"> <navigator url="" hover-class="none" class="mm"> <image src="/image/a48.png"></image> <text class="t1">待收貨</text> <text class="t2">6</text> </navigator> </view> <view class="li"> <navigator url="" hover-class="none" class="mm"> <image src="/image/a49.png"></image> <text class="t1">待評價</text> <text class="t2">1</text> </navigator> </view> </view> </view> </view> <view class="nvlist"> <view class="ms"> <view class="li"> <navigator url="" class="myview" hover-class="none"> <image src="/image/a8.png" class="zimg"></image> <text class="zt">收貨地址</text> <image src="/image/a59.png" class="yimg"></image> </navigator> </view> </view> </view> <view class="nvlist"> <view class="ms"> <view class="li"> <navigator url="" class="myview" hover-class="none"> <image src="/image/a9.png" class="zimg"></image> <text class="zt">個人信息</text> <image src="/image/a59.png" class="yimg"></image> </navigator> </view> </view> </view> <view class="nvlist"> <view class="ms"> <view class="li"> <navigator url="" class="myview" hover-class="none"> <image src="/image/a10.png" class="zimg"></image> <text class="zt">關于我們</text> <image src="/image/a59.png" class="yimg"></image> </navigator> </view> </view> </view> <view class="nvlist"> <view class="ms"> <view class="li"> <navigator url="" class="myview" hover-class="none"> <image src="/image/a11.png" class="zimg"></image> <text class="zt">聯系我們</text> <image src="/image/a59.png" class="yimg"></image> </navigator> </view> </view> </view>
wxss樣式:
page{background:#f5f5f5;}
.m1{width:auto;padding:15px;overflow: hidden;background: url() no-repeat center top;background-size:100% auto;}
.m1 .m{overflow: hidden;}
.m1 .m .im{width:auto;overflow: hidden;padding:10px;text-align: center;margin-top:40px;}
.m1 .m .im image{width:60px;height:60px;border-radius: 50%;border:2px solid #fff;}
.m1 .m .name{width:100%;overflow: hidden;text-align: center;font-size: 16px;color: #fff;font-weight: bold;}
.m1 .m .tel{width:100%;overflow: hidden;text-align: center;font-size: 14px;color: #fff;margin-top: 5px;margin-bottom: 10px;}
.orsta{width:auto;height:auto;overflow:hidden;padding:5px 0px 10px;background: #fff;border-radius: 10px;margin-top:10px;}
.orsta .ms{width:100%;overflow:hidden;display:flex;}
.orsta .li{flex:1;height:auto;text-align:center;}
.orsta .li .mm{display:inline-block;width:auto;height:50px;text-align:center;position:relative;margin:20px 0px;}
.orsta .li .mm image{width:28px;height:28px;}
.orsta .li .mm .t1{display:block;width:100%;font-size:15px;color:#222;}
.orsta .li .mm .t2{display:inline-block;font-size:13px;color:#fff;border-radius:50%;width:14px;height:14px;position:absolute;right:0px;top:-5px;line-height:13px;background: #f23d3d;}
.orsta .lis{width:auto;height:95rpx;line-height:95rpx;padding-right:15px;border-bottom:1px solid #f2f2f2;position: relative;padding-left:15px;}
.orsta .lis:last-child{border-bottom:0px;}
.orsta .lis .myview{display:block;width:100%;height:100%;}
.orsta .lis .myview .zimg{width:20px;height:20px;position:relative;top:4px;}
.orsta .lis .myview .zt{font-size:15px;color:#111;margin-left:7px;}
.orsta .lis .myview .yimg{width:14px;height:14px;floaT:right;margin-top:33.66rpx;}
.orsta .lis .myview .yt{float:right;font-size:12px;color:#999;}
.orsta .lis .myview .yt image{margin-left:5px;}
.orsta .lis button{position: absolute;left:0px;top:0px;z-index: 1;width:100%;height:100%;opacity: 0;}
.nvlist{width:auto;height:auto;overflow:hidden;padding:5px 15px 10px;}
.nvlist .ms{width:100%;overflow:hidden;background: #fff;border-radius: 10px;box-shadow:0px 0px 10px #f2f1f4;}
.nvlist .li{width:auto;height:95rpx;line-height:95rpx;padding-right:10px;border-bottom:1px solid #f2f2f2;position: relative;padding-left:10px;}
.nvlist .li:last-child{border-bottom:0px;}
.nvlist .li .myview{display:block;width:100%;height:100%;}
.nvlist .li .myview .zimg{width:20px;height:20px;position:relative;top:4px;}
.nvlist .li .myview .zt{font-size:15px;color:#111;margin-left:7px;}
.nvlist .li .myview .yimg{width:14px;height:14px;floaT:right;margin-top:33.66rpx;}
.nvlist .li .myview .yt{float:right;font-size:12px;color:#999;margin-right:6px;}
.nvlist .li button{position: absolute;left:0px;top:0px;z-index: 1;width:100%;height:100%;opacity: 0;}